material ui drawer under appbar
All the examples provided in material-ui-next web page are starts with Appbar. 100 to set this to stretch across the screen.

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation
However the Material-UI Drawer is not an easy component to position inside a div or container.

. Show activity on this post. Using these examples as a starting point we aim to build a different layout. Side sheets are surfaces containing supplementary content that are anchored to the left or right edge of the screen.
Im using React Material UI version 431. Navigation drawers or sidebars provide access to destinations and app functionality such as switching accounts. It can transform into a contextual action bar or be used as a navbar.
How to Customize Material-UI Drawer Width Color Position Under AppBar and More Material-UI Mobile Responsive Drawer. The App Bar displays information and actions relating to the current screen. The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars.
In this demo youll see a quick way to position the Drawer underneath an AppBar. The top App Bar provides content and actions related to the current screen. The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars.
You can use the z-index css property for layering AppBar above the Drawer. Clipped sets height of drawer to 100 minus the height of the app bar 64px by default so it does not overlay the app bar. Side sheets are surfaces containing supplementary content that are anchored to the left or right edge of the screen.
The component will use Material UIs AppBar Drawer Toolbar ListItems Button to generate the layout. React and Material-Ui are a great combination but its not that obvious how to easily keep your Appbar in a fixed position and adjust content to take account of it especially if you have many pages being managed by React router. Custom styling MUI components can.
The AppBar component in Material UI is actually just a Paper component with some special CSS properties. ThemezIndexdrawer 1 add this line to increate appBar z-index it should be static in one placeit shouldnt move. How can we place drawer either it is permanent or responsive drawer below the appbar.
Using the example provided here I successfully created a drawer clipped under the appbar. Part II - Material UI Oficial Material UI docs have several examples with different drawer options such as. 0 with the width.
For Apps focused on productivity that require balance across the screen it is recommanded to use the Navigation drawer clipped under the app bar httpsmaterialioguidelinespatternsnavigation-drawerhtmlnavigation-drawer-behavior if it can be build with the current components it would be great to add an example. Material UI Drawer wont move under Appbar Beautify Your Computer. Im trying to setup the Drawer component so that its clipped under the AppBar component.
Drawer React component - Material-UI Edit this page Drawer Navigation drawers provide access to destinations in your app. After looking at this a bit I think it would be nice to have 2 more props for the Drawer component so it would be easier to support all the google material navigation drawer styles. Material UI Drawer wont move.
We have a tutorial here on Paper if you arent familiar. Material-UI Drawer Styling Background Color Width and Shadow. There are a lot of examples online but all of them is written with the AppBar component in a fixed position at the top of the window.
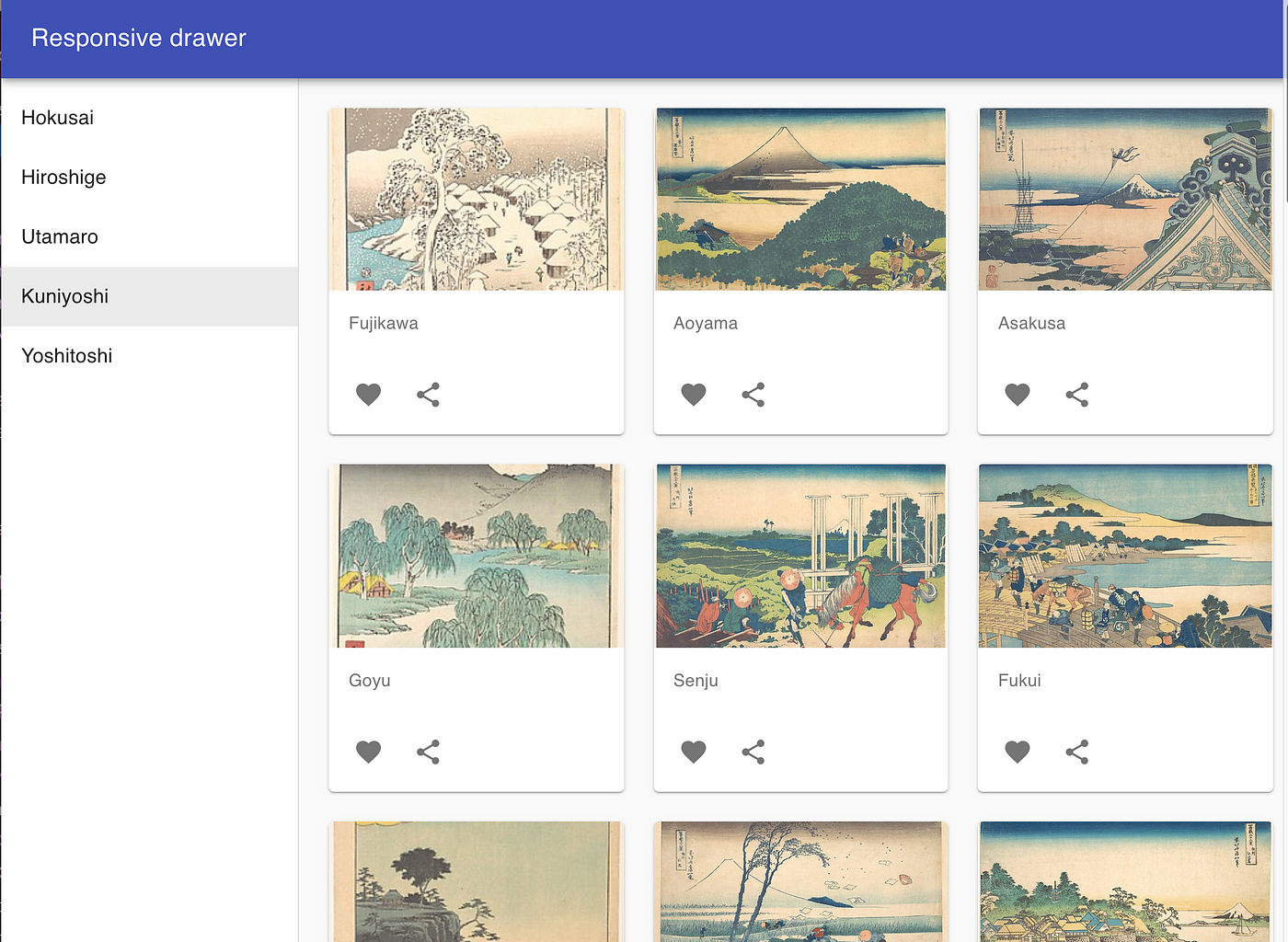
Lets start to add building blocks to our layout. In this React Material-UI Drawer example we will make a mobile responsive Drawer component that is always visible on screen sizes 375px and on smaller screens it opens and closes with the click of a menu icon. Material-UI Drawer Under AppBar.
The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars. Transparent and then whatever is your content within the drawer wrap it with a from Material-UI set its styles so that it can shift down the of pixels as your appBars height. Dealing with Appbars and drawers in React and Material-ui.
In your classes of Drawer component in paper. The most important code for the Drawer itself to be responsive is the Boolean. Drawer Navigation drawers provide access to destinations in your app.
The Material-UI Drawer React component is a useful container component with a variety of positioning options. In this React Material-UI Drawer example we will make a mobile responsive Drawer component that is always visible on screen sizes 375px and on smaller screens it opens and closes with the click of a menu icon. The main CSS properties added here to make this bar stick to the top of the screen are the position.
To put the Drawer below the AppBar add the following line in your AppBar style. If you dont want the AppBar moved when the Drawer is opened remove appBarShift style. It can be anchored to the top bottom or sides of the viewport and opened or closed with ease.
This link contains all the code plus additional styling and mobile responsiveness. Clipped under the app bar drawer. Navigation drawers provide access to destinations and app functionality such as switching accounts.
And then style it accordingly. My required is to keep Appbar fixed and drawer should be open and close below the appbar. Persistent drawer with toggle.
3 Some reflections about React and TypeScript 4 How to fetch data from the network 5 Using WindowlocalStorage with React 6. Httpswwwhowstechprecommendedhtml HTML. 1 How to use Material UI in React 2 Building a navigation drawer with Material UI and React Router DOM.
Its used for branding screen titles navigation and actions. Running Nextjs App npm run dev Layout Component Create a folder labeled components and add a file labeled MainNavjs under the componentslayout folder. Links to Full Code below.
This gets further complicated when you have a left drawer that can.

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur

Material Ui Drawer Under Appbar

Material Ui Appbar With Position Fixed Scroll On Ios Over Top Overlays Appbar With Body Background Stack Overflow

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

Material Ui Drawer Under Appbar

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation